1. Run your CorelDRAW
2. jalankan Program CorelDraw, lalu buatlah sebuah objek segienam, Pilih
polygonal tool, kemudian pada property bar, masukkan nilai 6 untuk
membuat segienam. Seperti gambar di bawah ini.
3. kemudian miringkan objek segienam tersebut dengan merotasikannya sebesar 350 derajat
4. lalu, warnai objek tersebut dengan warna abu-abu (gray) dan copy satu
objek lagi dan beri warna merah, posisikan seperti berikut, hilangkan
line dari objek tersebut.
5. Nahh sekarang kita akan membuat bentuk lingkaran yang melingkup objek
segi enam tersebut, gunakan ellipse tool buat agak melonjong horizontal.
Kemudian copy-kan objek elips tersebut tapi kecilkan sedikit letakkan di atas objek elips yang pertama seperti berikut :
6. Beri warna abu-abu terang (30% black) pada objek elips yang
terpotong, letakkan pada objek segienam, gandakan objek elips yang
terpotong tersebut atur posisi sperti gambar di bawah ini :
7. klik objek segienam merah tekan Shift kemudian klik salah satu objek
elips yang terpotong, pilih metode intersect pada property bar, beri
warna putih pada hasil pemotongan, lakukan hal yang sama pada objek
elips yang terpotong lainnya dengan segienam merah.
8. Ketikkan teks TELKOMSEL (Arial, Bold, Italic) di sebelah kanan logonya.
Kamis, 13 Desember 2012
STEMPEL
Pada kesempatan kali ini, saya akan membuat logo stempel yang sederhana. Caranya cukup simpel.
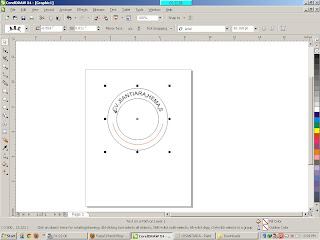
1. Buat lingkaran sebagai berikut. Supaya rata tekan Ctrl sambil mendrag pointernya.
2. buat lingkaran lagi ditengahnya
3. Sekarang kita membuat garis bantu untuk meletakkan font nantinya.
buat lagi lingkaran, ubah warna garis dengan warna merah dengan mengklik kanan pada pallete warna
4. Buat garis merah menjadi setengah lingkaran sebagai berikut:5. Buat lagi garis bantu setengah lingkaran seperti berikut:
6. Tuliskan kalimat yang Anda inginkan.
7. Pilih Text > Fit Text to Path, lalu letakkan persis di garis bantu
8. Setelah selesai. hilangkan garis bantu dengan mendelete garisnya, atau bisa juga mengklik kanan kolom pallete None
9. Buat teks lagi untuk bagian bawah, setelah itu mirror teks tersebut dengan cara sebagai berikut:10. Ini adalah dasar-dasar membuat stempel. Selanjutnya terserah kreasi Anda. Nah ini adalah logo stempel buatan saya:
Langkah Langkah membuat Sony Ericsson dalam CorelDraw
1. Seperti biasa buka corel > Ctrl+N
2. Buat satu lingkaran dan jangan lupa selalu tekan juga Ctrl + Shift agar lingkaran yg kita buat presisi dengan otomatis.
3. Setelah itu buat lagi satu lingkaran kecil dan letakan seperti pada gambar dibawah ini dan seleksi lalu Combine Ctrl + L
4. Kita buat lagi beberapa lingkaran karena unsur dari logo ini hampir keseluruhan adalah lingkaran. Buat lingkaran yg sama persis dengan lingkaran kedua tadi(copy)
5. Setelah itu kita ke langkah berikutnya. Buatlah 1 lingkaran kecil dan bentuk menjadi elips seperti dibawah ini
Lalu putar dan rekatkan seperti gambar dibawah ini
Kemudian gunakan Beizer Tool untuk membuat object seperti dibawah ini
Gunakan Shape Tool, seleksi semua Node dari object tersebut dan klik Convert Line To Curve
Setelah itu kita ubah object tadi sampai menjadi object pada gambar berikut
Lalu satukan object nomor 1 dan nomor 2 dengan menggunakan Weld
Setelah itu klik pada object 1 atau 2 tadi > tekan Shift dan klik object 3, lalu Trim(sebelah kanan Weld)Dan terbentuklah object baru seperti dibawah ini
Lalu gabungkan/satukan dengan object pertama yg kita buat. Tadi dan jadilah ujud dibawah ini
Beri warna 90% black lalu gunakan Interactive Fill Tool
Kemudian Hilangkan Outlinenya.
6. Bagian pertama selesai, lanjut gan.....
Kita buat lagi Lingkaran kecil dan besar(maaf mungkin saya tidak menyertakan ukuran dikarenakan untuk menghindari hal-hal yg tidak di inginkan..Hehehe...)Kira-kira seperti gambar dibawah ini
Object yang sudah jadi tadi hanya untuk acuan ukuran saja, jika sudah merasa pas dimohon dengan sangat untuk memisahkan object pertama dengan lingkaran-lingkaran baru tadi.
7. Beri warna hijau pada lingkaran kecil dan hijau juga pada lingkaran besar(pisahkan keduanya) kita mulai membuat object ke dua(lingkaran besar) seleksi lingkaran besar dan lalu klik Interactive Fill Tool pada Fill Type yang semula Preset ubahlah menjadi Conical dan buatlah sampai menjadi seperti gambar dibawah ini
Jika sudah, Copy object diatas tadi menjadi dua, object copy dari object tadi beri warna hitam pilih Interactive Transparency Tool dan ubah Transparency Type menjadi Radial lalu edit transparency dengan tool dibawah ini yang dikotak merah
Setelah itu akan muncul jendela sperti dibawah ini
Jangan lupa pilih Custom, lalu tambahkan Node pada kotak merah diatas dengan cara meng-klik dua kali, tambahkan 2 node satu beri warna putih satu hitam lalu klik OK.
Object kedua selesai, masuk pada object berikutnya.
8. Seleksi ingkaran kecil tadi, pilih Interactive Fill Tool dan ubah Fill Type menjadi Radial lagi lalu Edit Fill pilih Custom dan tambahkan dua node
Node 1 beri warna hitam, Node 2 = Hitam, Node 3 = Hijau dam Node 4 = Putih, lalu klik OK.
Setelah itu mari kita utak-atik sampai menjadi seperti gambar dibawah ini
Dan object ketiga pun telah selesai.
9. Berikutnya kita gabungkan ketiga object tersebut menjadi seperti gambar dibawah
10. Tearkhir kita gunakan lagi Bezier Tool dan buat object seperti pada gambar dibawah ini(kebanyakan pakai kata “Seperti gambar dibawah ini ya?? Biar deh, gak tau lg musti pake kalimat apa... Hee...)
Wah terlihat tidak ya? Lalu gunakan Shape Tool lagi dan langkahnya seperti pada awal tadi
sampai menjadi gambar ini
Hasilnya adalah yang berwarna kuning diatas, berilah warna hijau object hasil Trim tadi lalu pilih Interactive Fill Tool lagi dan ubah sampai menjadi seperti pada gambar dibawah ini (lagi???)
Tambah kan 3 lingkaran kecil yg berjajar seperti gambar dibawah ini
Group-kan semua object karena sudah selesai logo tadi, tinggal bagaimana kreasi kita, mau ditambah apa juga terserah kita, ini imajinasi kita bukan mereka(hehe...)
Hasil dari Tutorial diatas
Sabtu, 03 November 2012
TUGAS TIK
Cara membuat logo window vista dengan corel draw
Pada artikel ini saya akan menjelaskan cara membuat lambang windows vista.
1. Buka aplikasi Corel draw, setelah anda masuk Corel draw lalu buat halaman baru (ctrl+N)
1. Buka aplikasi Corel draw, setelah anda masuk Corel draw lalu buat halaman baru (ctrl+N)
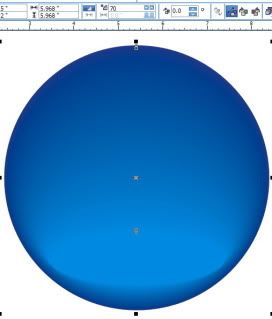
2. Setelah itu buat lingkaran agak besar dengan ellipse tool (F7), dan beri warna lingkaran tersebut dengan warna biru tua
3. Buat elips di atas lingkaran tadi dengan ellipse tool (F7), lalu beri warna biru muda dan letakan elips di bawah lingkaran

4. Setelah itu klik interactive blend tool
 untuk membuat efek sinar, setelah itu klik gambar elips yang berwarna biru tadi dan tarik ke atas
untuk membuat efek sinar, setelah itu klik gambar elips yang berwarna biru tadi dan tarik ke atas
8. Klik kanan pada objek kotak, tekan convert to curves (ctrl+Q)
10. Lalu bengkokan bagian atas dan bawahnya ke atas masih dengan bantuan shape tool (F10), seperti gambar ini

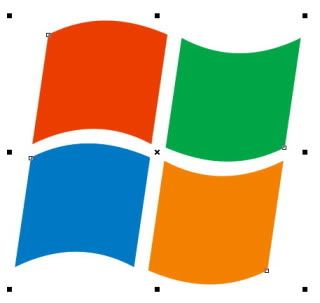
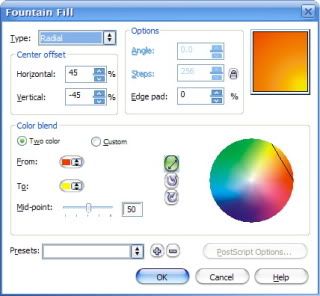
13. Klik gambar yang berwarna merah, lalu klik fountain fill dialog, lalu atur setingannya menjadi Type: Radial, dan To:Yellow (rubah menjadi warna kuning), dan perhatikan gambar kotak dibawah ini, buat gradasi seperti itu (warna kuning berada di sebelah pojok kanan abawah)

15. Warnai yang lain seperti itu dengan langkah ke 13, bedanya jika warna hijau gradasinya ke warna kuning, warna biru gradasinya ke warna putih, warna orange gradasinya ke warna light yellow (kuning muda)

16. Setelah beres group objek tersebut (ctrl+G)
19. Klik preset listnya dan pindahkan ke flat bottom right, setelah di klik gambar akan menjadi seperti ini

20. Ubah warna bayangannya menjadi biru tua pada drop shadow color, dan rubah setingan drop shadow opacity menjadi 45, dan drop shadow feathering menjadi 9

23. Klik elips berwarna putih tadi dan berikan efek transparan dengan bantuan interactive transparency tool
 , cara menggunakannya seperti interactive blend tool. Dan gambarpun akan seperti ini
, cara menggunakannya seperti interactive blend tool. Dan gambarpun akan seperti ini
25. Ganti backgroundnya jadi warna hitam, agar lebihhidup dan terlihat 3d, dan hasil akhirnya seperti ini
.
kalo masih bingung klik link dibawah, terus download ya :)
Langganan:
Postingan (Atom)